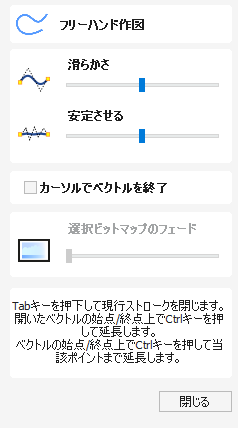
フリーハンド描画

このツールを使用すると、ユーザーはフリーハンド スタイルで開いたベクトル パスと閉じたベクトル パスの両方を描くことができます。これは、物理的な鉛筆で描画するフローを厳密に模倣しており、初期のデザイン スケッチや有機的な装飾を迅速に作成するのに非常に優れています。
オプションで Windows 互換グラフィック タブレットと組み合わせると、このツールを使用してスタイラスでパスを描画できるようになり、より忠実なシミュレートされた描画エクスペリエンスが得られます。
画面上に表示される結果のイメージは、自動的に配置されたノードやハンドルを含むベクトル情報として引き続き存在します。つまり、ソフトウェア内の他のパスと同じ形状編集ツールを使用して、最初に作成したベクトルをさらに編集および操作するオプションがあります。フリーハンド描画ツールで作成しました。
実際の動作を確認するには、このビデオをご覧ください。
 フリーハンド描画ツールでパスを開く
フリーハンド描画ツールでパスを開く
1. [描画] パネルの [ベクトルの作成] セクションで、[フリーハンド描画] アイコンを選択します。

2. ワークスペース内で左クリックしたままにして最初の点を配置すると、パスはカーソルの方向に従います。アクティブの間、カーソルは十字線に変わり、描かれたパスはその中心点に従います。
注記
手ぶれ補正が適用されている場合、カーソルの横にレティクルが表示されます。これについては、以下の「フリーハンド描画オプション」で説明します。
3. を放して終点を配置し、パスを確定します。
 既存の開いたベクター パスを拡張します
既存の開いたベクター パスを拡張します
フリーハンド描画ツールを使用して既存の開いたベクトルを拡張するには、
1. 結合したい点の上にカーソルを置きます。
2. この点のすぐ近くで Ctrl > を押したまま > ドラッグしてパスを描画します
3. を放してパスを完成させます。
 既存のベクトルに結合
既存のベクトルに結合
を押しながらパスを積極的に描画しており、これを既存の開いたベクトルに結合したいとします。
1. Ctrl を押したままにし、別の開いたベクトルの開始点または終了点の上にカーソルを置きます。
2. を放してパスを完成させ、これを既存の開いたベクター ラインに結合して、1 つの連続したパスを作成します。
 フリーハンド描画オプション
フリーハンド描画オプション
平滑度
このオプションは下のスライダーで制御され、 が放されてパスが完成したときにどの程度スムージングが適用されるかを制御します。

スライダーが左になるほど、適用されるスムージングの量は小さくなり、 を放してパスが完了すると、方向の角度変化は保持されます。
スライダーを右に動かすほど、適用されるスムージング効果のレベルが大きくなります。鋭角は曲線に滑らかにされ、作成される個々のノードの数が減ってパスが単純化されます。
安定させる
安定化設定は、描画中のマウスまたはスタイラスの小さな動きをどの程度減衰させるかを制御します。
これは、フォーム内で以下のスライダーによって制御されます。

スライダーが左に行くほど、描画時に適用される安定化が弱くなり、マウス/スタイラスによる方向の小さな変化も結果のパスに反映されます。
スライダーを右に動かすほど、より安定化が適用され、ツールはマウス/スタイラスの動きの小さなジッターを減衰させて、より滑らかなパスを生成します。
安定化の量を適用すると、描画を開始してパスの終点をたどると、パスの始点の周囲に円が表示されます。この円のゾーン内では、カーソルを移動してもパスは延長されません。カーソルはこのゾーンの端に移動する必要があり、その時点でパスがカーソルに向かって移動し始めます。このゾーン内でのカーソルの動きはパスに影響を与えないため、カーソルをこのデッドゾーンに戻してから別の方向に簡単に移動できるため、方向を正確に急変することもできます。
カーソル位置のベクトルを終了
このオプションをオフにすると、マウスの左ボタンを放すと、アクティブに描画されたパスの終点がレチクルの中心に配置され、適用されている安定化のレベルを示します。
代わりに、ボタンを放したときに終点を十字カーソルの位置に配置したい場合は、このオプションの横にあるボックスをチェックします。適用される安定化のレベルに関係なく終点は同じままであるため、これにより、描画されたパスの終点をより正確に予測できます。
選択したビットマップをフェードします

フリーハンド描画ツールの多くの便利なアプリケーションの 1 つは、インポートされたビットマップ イメージのトレースをより詳細に制御するためのものです。 [選択したビットマップをフェード] スライダーを使用すると、トレースしている選択したビットマップの透明度のレベルを制御できます。
スライダを左に動かすほど、選択したビットマップの透明度が低くなり、完全に不透明になります。
スライダーを右に動かすほど、透明度が上がり、描画されたパスとトレースされたイメージのコントラストが高くなり、画面上で見分けやすくなります。